롤꾸 코드


별 건 없고.. 그냥 종이 상하 이미지랑 중앙 상자입니다 문단 오른쪽에 여백넣는건 하는 법 모르겠어요 고침
/desc [[<a href=](https://i.imgur.com/vvvnYyw.png)](#"style="background-image: linear-gradient(to top, #EFEFEF,none) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)[?{할말}](#"style=" background:#EFEFEF; text-align:center; display:block; width:98.5.5%; line-height: 170%; padding:10px -30px -20px 0px; box-sizing:border-box; font-style:normal !important; font-weight: normal; text-decoration:none; color:#353535; text-align:center; font-weight:lighter; letter-spacing:-1px; )[[<a href=](https://i.imgur.com/sk5r1yU.png)](#"style="background-image: linear-gradient(to top, none,#EFEFEF) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)
응용
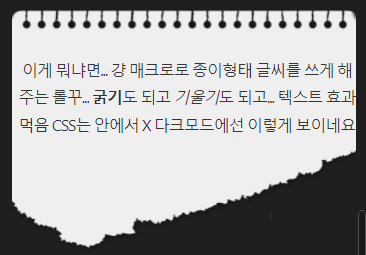
/desc [[<a href=](https://i.imgur.com/vvvnYyw.png)](#"style="background-image: linear-gradient(to top, #EFEFEF,none) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)[?{할말}](#"style=" background:#EFEFEF; text-align:center; display:block; width:98.3%; line-height: 170%; padding:10px -30px -20px 0px; box-sizing:border-box; font-style:normal !important;text-decoration:none; color:#353535; text-align:center; font-weight:lighter; letter-spacing:-1px; )[[<a href=](https://i.imgur.com/sk5r1yU.png)](#"style="background-image: linear-gradient(to top, none,#EFEFEF) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)
빨간색 : 상하 이미지. 변경해서 다른 테마... 양피지나.. 신문.. 시스템.. 그런걸로도 만들 수 있을 것 같네요..
파란색 : 이미지에 맞춰서 배경 색 변화해줘야함... 이걸 만약 그라데이션으로 넣겠다면... 코드를
background:#색상코드; 에서
background-image: linear-gradient(to top, #색상코드, #색상코드2)
로 바꾸면 됩니다. 아래 - 위 순입니다.
응용 1

/desc [[<a href=](https://i.imgur.com/6vIGBbM.png)](#"style="background-image: linear-gradient(to top, #000000,none) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)[?{할말}](#"style=" background:#000000; text-align:center; display:block; width:100%; line-height: 170%; padding:10px -30px -20px 0px; box-sizing:border-box; font-style:normal !important; font-weight: normal; text-decoration:none; color:#FFCC00; text-align:center; font-weight:lighter; letter-spacing:-1px; )[[<a href=](https://i.imgur.com/CXTP830.png)](#"style="background-image: linear-gradient(to top, none,#000000) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)
응용 2

/desc [[<a href=](https://i.imgur.com/vvvnYyw.png)](#"style="background-image: linear-gradient(to top, #EFEFEF,none) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)[?{할말}](#"style=" background:#EFEFEF; background-image:url('http://i.imgur.com/H79zWMS.png'); background-size: height 500px; background-size: height: cover; text-align:center; display:block; width:98.5.5%; line-height: 170%; padding:10px -30px -20px 0px; box-sizing:border-box; font-style:normal !important; font-weight: normal; text-decoration:none; color:#353535; text-align:center; font-weight:lighter; letter-spacing:-1px; )[[<a href=](https://i.imgur.com/sk5r1yU.png)](#"style="background-image: linear-gradient(to top, none,#EFEFEF) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)https://cpfl575.postype.com/post/10339129 ◀이분 매크로 응용입니다.
코드에서 background-image:url('http://i.imgur.com/H79zWMS.png'); 부분을 배포하시는 다른 이미지 코드에서 바꾸면 다른 줄이 될듯 사이즈 조절은 background-size: height 500px; 이쪽 코드에서.. 파이팅 (근데 이거 글자 수에 따라 줄 오류 잘나니까.. 코딩잘알분들께서 고쳐서 쓰셨으면 합니다)
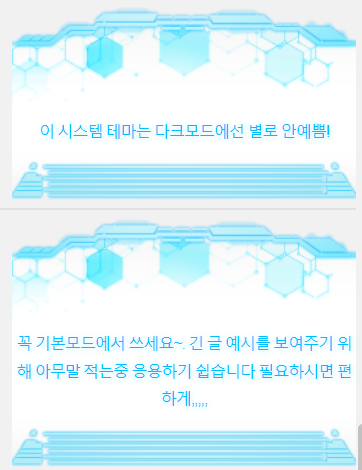
응용 3

/desc [[<a href=](https://i.imgur.com/dTtDBpv.png)](#"style="background-image: linear-gradient(to top, #FFFFFF,none) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)[?{할말}](#"style=" background:#FFFFFF; text-align:center; display:block; width:100%; line-height: 170%; padding:10px -30px -20px 0px; box-sizing:border-box; font-style:normal !important; font-weight: normal; text-decoration:none; color:#00BDFF; text-shadow:1px 1px 5px #B0F1FF; text-align:center; font-weight:lighter; letter-spacing:-1px; )[[<a href=](https://i.imgur.com/INtGelu.png)](#"style="background-image: linear-gradient(to top, none,#7FE1FF) box-sizing:border-box; display:block; width:100%; padding:10px 0; margin:0 auto;)